Canvaでフラットデザイン
このページの画像は"ほぼ"クリックで拡大表示になります。"ほぼ"、

フラットデザインのアイコンぽいものもCanvaで簡単に作れます!
単純な丸型を使ってこんな感じのものを作ってみましょう。
Canvaにログイン

Canva にログインします
今回はテンプレートを選ばずに「カスタムサイズ」から作成
サイズは何でも構いません。今回は 10.5cm × 14.8cm (ハガキたてサイズ)で作成しています。
アイコンなら最初からスクエア(正方形)で作ると楽ちんですよ。
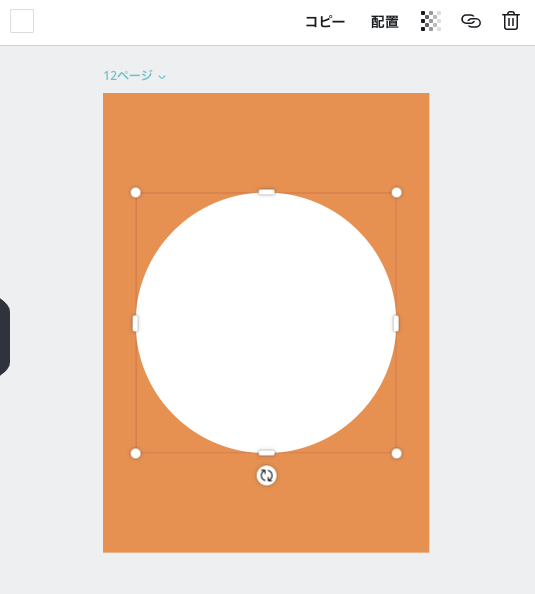
影をつけて、重ねるだけ!
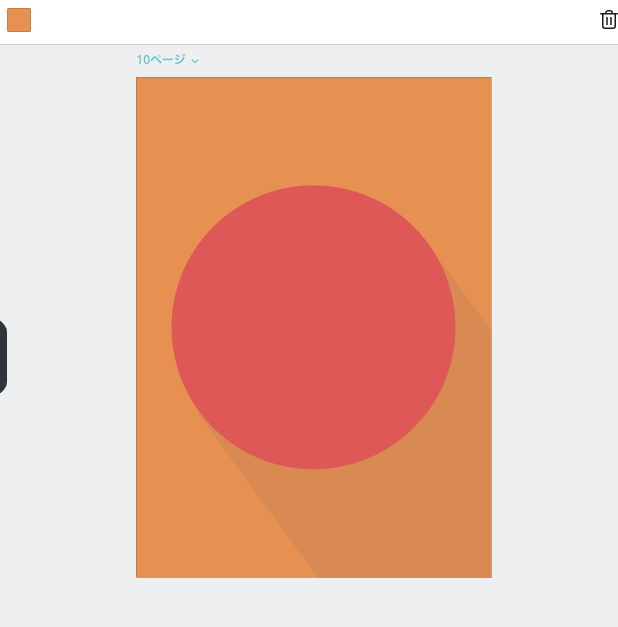
作った丸に、影を作ります
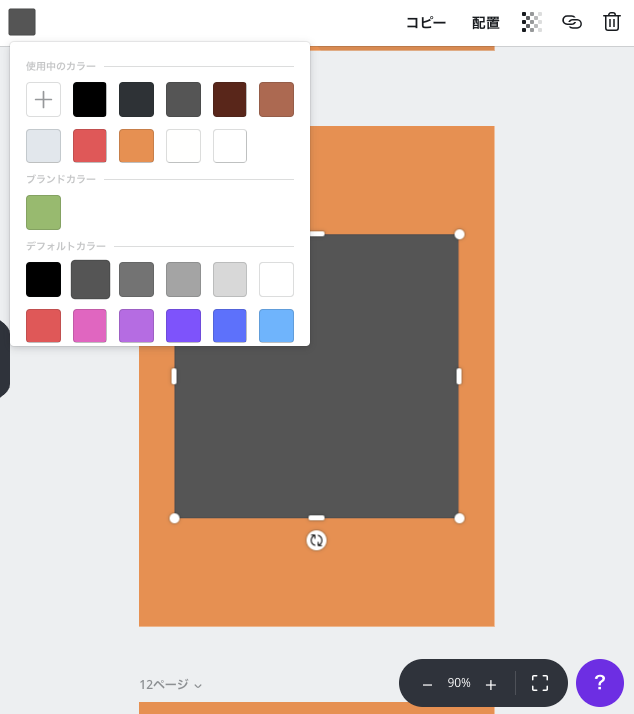
- 素材から四角を選ぶ
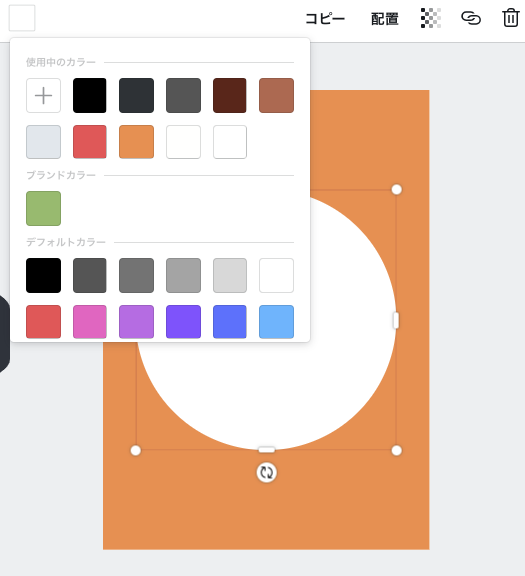
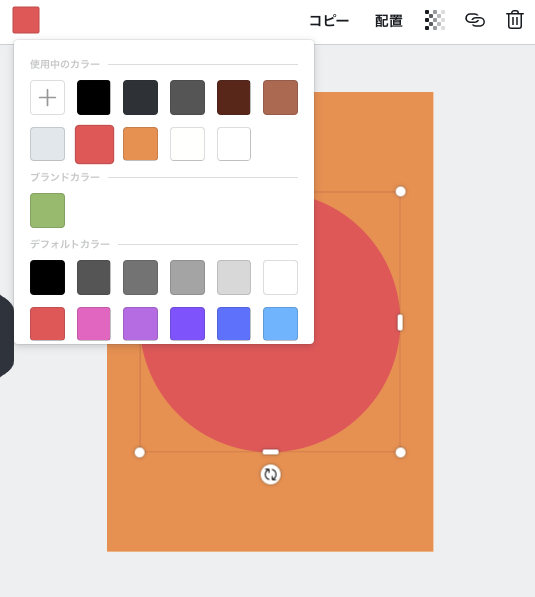
- 色を黒く変更
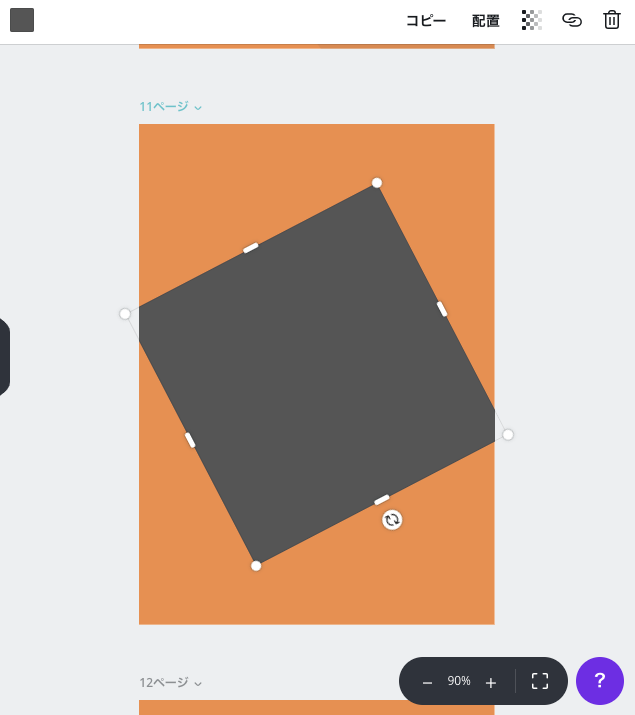
- 角度を変更
- 大きさを変更し、サイズを調整する
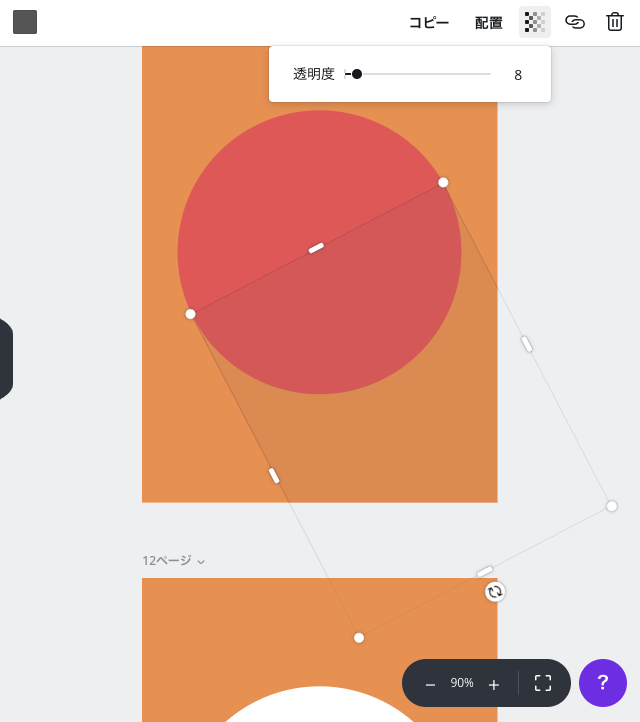
- 透明度を高く設定(ここでは10)
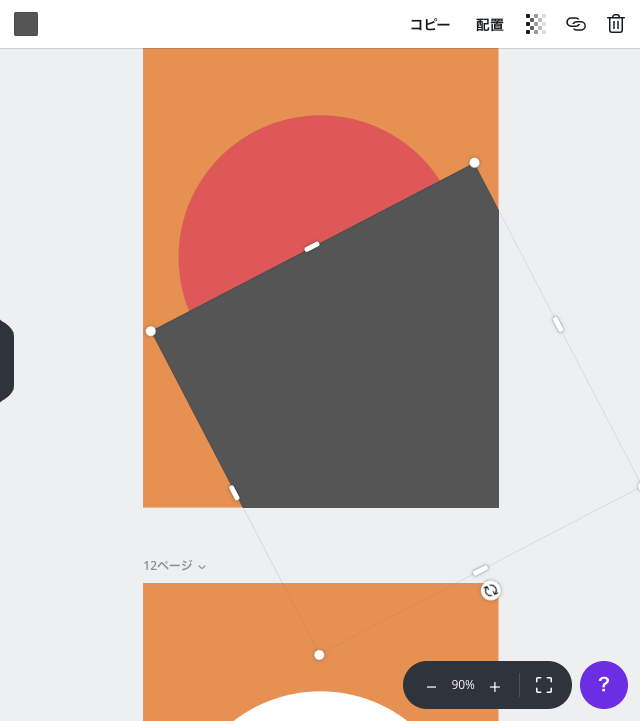
上にも影を重ね、文字などを配置
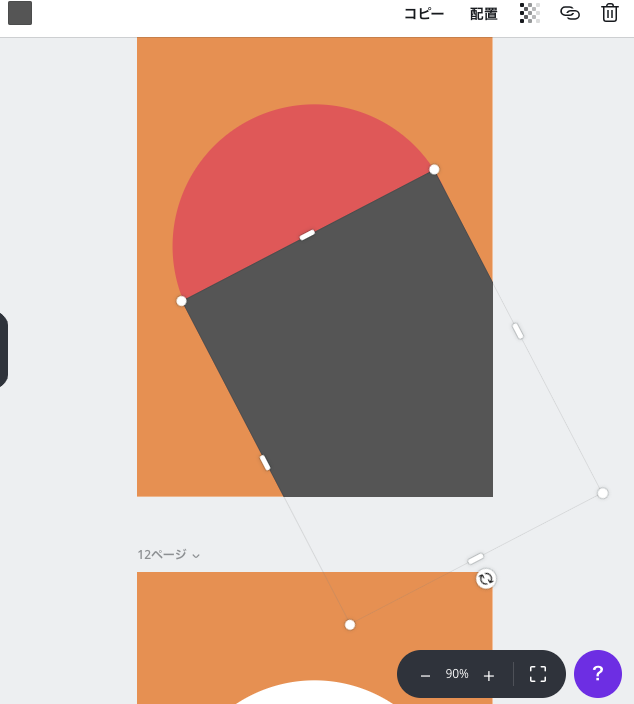
- 上に丸を重ねる
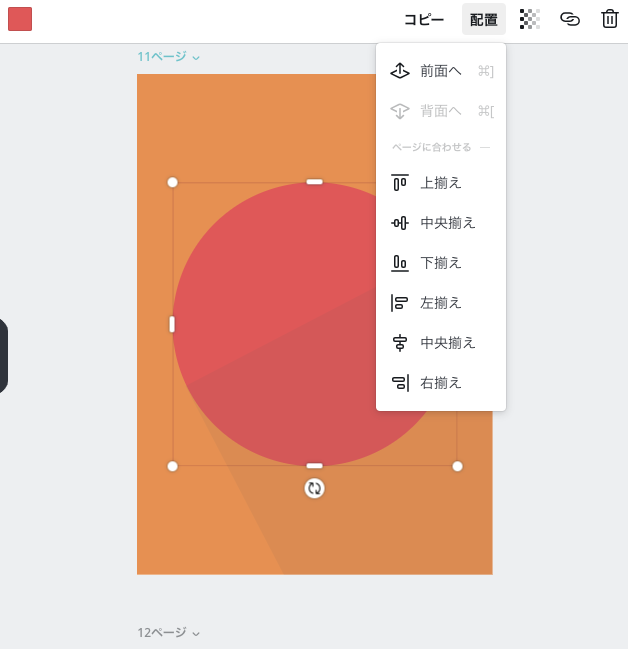
- 影を選んで「コピー」(最上部に複製される)
- 複製された最上部の影を最下部の影と揃える
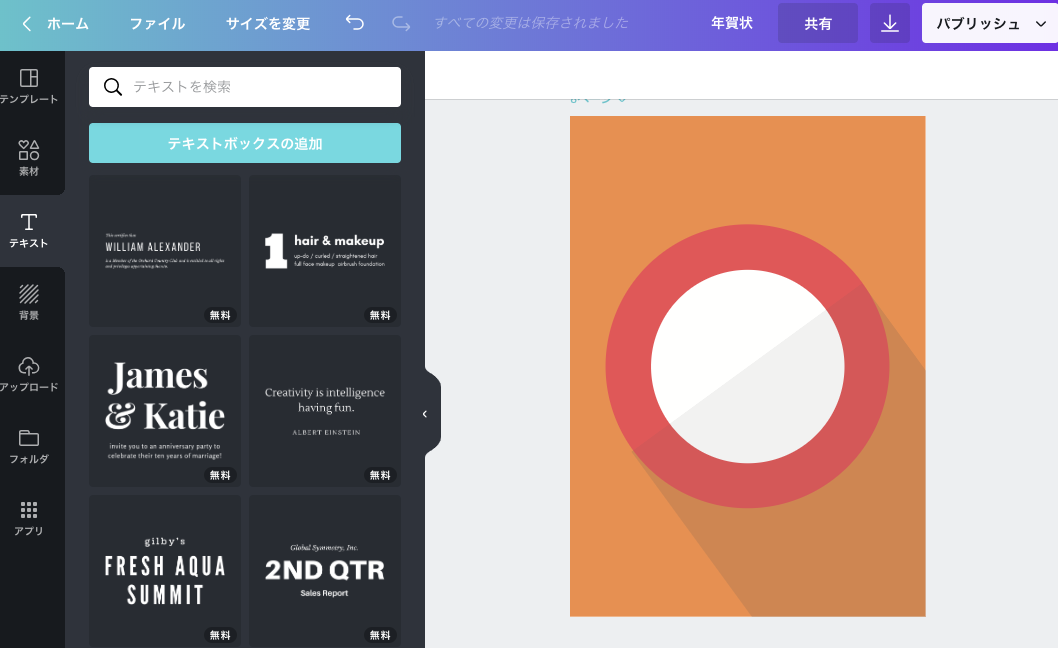
- 上にテキストを配置
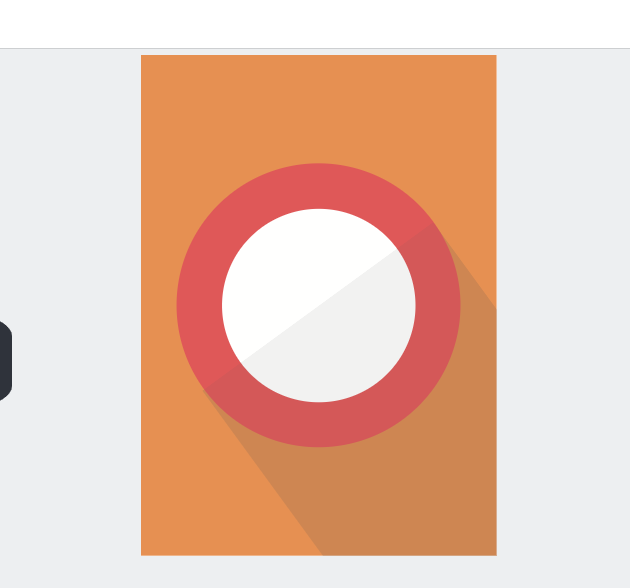
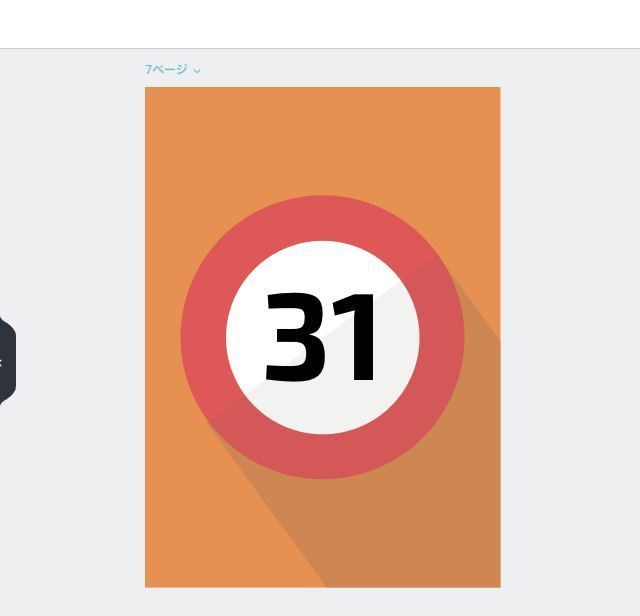
完成!フラットデザイン風!
影は重ねると間にオブジェクトを挟んだりすることで奥行きを出せます。(重なりの違いで濃さが変わるので)
今回は文字を入れていますが、Canvaにはイラスト素材も豊富なので色々試して作れそうですよね。
Canva有料版だと透過PNGへパブリッシュもできるので、角丸アイコンなども簡単に作れますよ!

What's Canva?
Canvaは豊富でスタイリッシュなデザインをベースにグラフィック素材を作成できるクラウドサービス。登録は無料。あなたはどのデザインから始めます?
どんなデザインがあるのか、こちらでも一部公開しています!